目標使形狀補間更順優質
▲左動畫的形狀補間經「增加提示點」成為右動畫,效果更好。
學習新功能修改 > 形狀 > 增加提示點
步驟
一、製作元件
(一) 「形狀補間」影片片段
- 新增元件,選擇影片片段類型,取名為「形狀補間」。
- 在舞台上鍵入數字「4」。
- 在影格24處新增關鍵影格。
- 將數字修改為6。
- 將第1影格內的「4」及第24影格內的「6」執行修改 > 打散。
- 於屬性對話框內,於補間欄選擇「形狀」。
(二)「提示點形狀補間」
- 於元件庫視窗內,點選「形狀補間」將之重製,更名為「提示點補間」。
- 開啟「提示點補間」,點按第1影格,做修改 > 形狀 > 增加提示點三次。
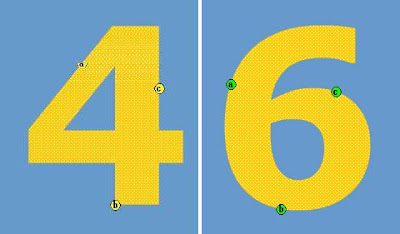
- 將第1影格內的提示點abc移動如下圖左。
- 將第24影格內的提示點abc移動如下圖右。
- 滑鼠右鍵點按第30影格,選擇「加入影格」。

▲提示點宜對應位置及順序
(三) 製作按鈕
- 從視窗 > 內建元件庫,扡拉放播放及暫停兩按鈕到舞台上。
二、加入AS
- 切換到場景1。
- AS的語法同時鐘旋轉運動。